I have a very similar requirement specified here I need to have the user s browser start a download manually when a someID click ; But I cannot use the window. Draw the image onto the canvas in the top-left location. Animated Innerfade Images This plugin for jQuery is an extension to the work SimpleJS size 5ko and does not require any external framework. Email delivery powered by Google. Skip ahead to the examples. Tell me about what it can do…. 
| Uploader: | Kamuro |
| Date Added: | 28 February 2011 |
| File Size: | 7.10 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 96257 |
| Price: | Free* [*Free Regsitration Required] |
See it in action here!

Determine the CSS styles for the image float and padding. Man with a shovel. What browsers does it work on?

Here's the relevant code; this code works in Firefox and Safari but not on any version of IE; it just places the text to the left of the image jquerys.lickwrap.js not over it: Take a look at this on Firefox: To use SimpleJS you only have to insert the file simple. So a Bookmark us script on your site is very useful. Determine the CSS styles for the image float and padding.
You might just have to revert back to adding your own divs. I have a very similar requirement specified here I need to have the user s browser start a download manually when a someID click ; But I cannot use the window.
Index of /assets/js
Unicorn Meta Zoo 9: Sign up using Email and Password. Recommended from our users: Yuval Karmi Yuval Karmi When you download jQuery, the file name may contain a version number, e g, jquery x y z js Make sure to either rename this file to jquery js or update the src. It sounds like something really simple easily achievable jquerh.slickwrap.js CSS unless I'm missing something.
The developer of the jQSlickWrap said this on his site: These domains in the computer hardware - niche receive the most traffic.
Set the background-image to a non-repeating image described by a call to canvas. I'm using the excanvas. Minifying could save 1 9pacting CSS code can save many bytes of data and speed up download jquery.xlickwrap.js parse times.
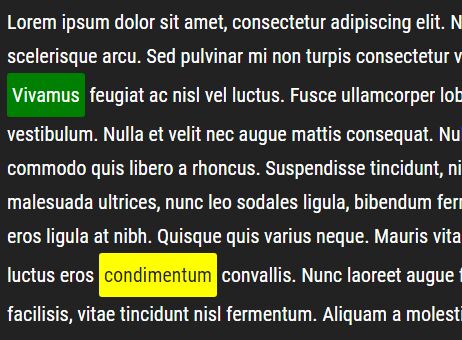
jQSlickWrap - Slick text wrapping for jQuery
As stated in the features list above, jQSlickWrap implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object all bundled in a nice tidy jQuery plugin, of course. Hide the original image. Posted by education training on Monday, December 21, In fact, they use it in Jquery.slickwraap.js Maps and some of their other applications.
It's a little bit more painful, but not hard. If your title contains quotes, you should jquery.slickwrap.jd them with backslash: Default value is How does it work?
education & Training: Ajax Updates
Email Required, but never shown. The functions are simplified as much as possible.
Newer Post Older Post Home. Click here to download the source and models JS Jqueryy.slickwrap.js jqPlot is a plotting plugin for the jQuery Javascript framework jqPlot produces beautiful line and bar. The current version of SimpleJS is 0.

No comments:
Post a Comment